- banaTECH
-
-
Menu
- 製作物
- ブログ
- プライバシーポリシー
- Github
Docker Dev Environments 触ってみた
作成: 2021年07月24日
更新: 2021年07月26日
Docker Dev Environments とは
Docker が 2021年6月23日に発表したDockerを用いたWindowsとMacで使える開発環境構築ツールです.
公式ドキュメントは以下
Development Environments Preview | Docker Documentation
まだPreview版なので業務での使用は推奨されないみたいです.
使用方法
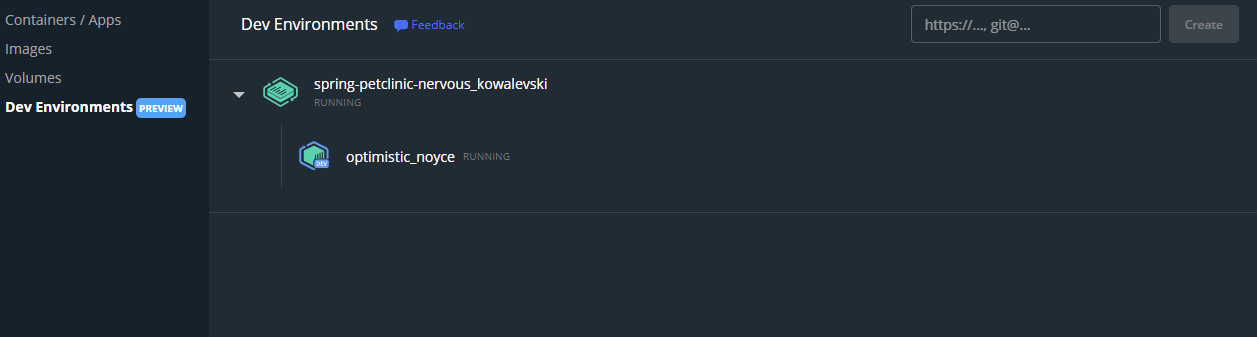
Docker DesktopのDev Environmentsタブを開き,右上の入力欄にgitリポジトリのURLを入力することで開発環境が構築されます.

Docker公式で以下の2つのリポジトリがそれぞれ単一コンテナの例,docker-composeの例として公開されています.
https://github.com/dockersamples/single-dev-env.git
https://github.com/dockersamples/compose-dev-env.git
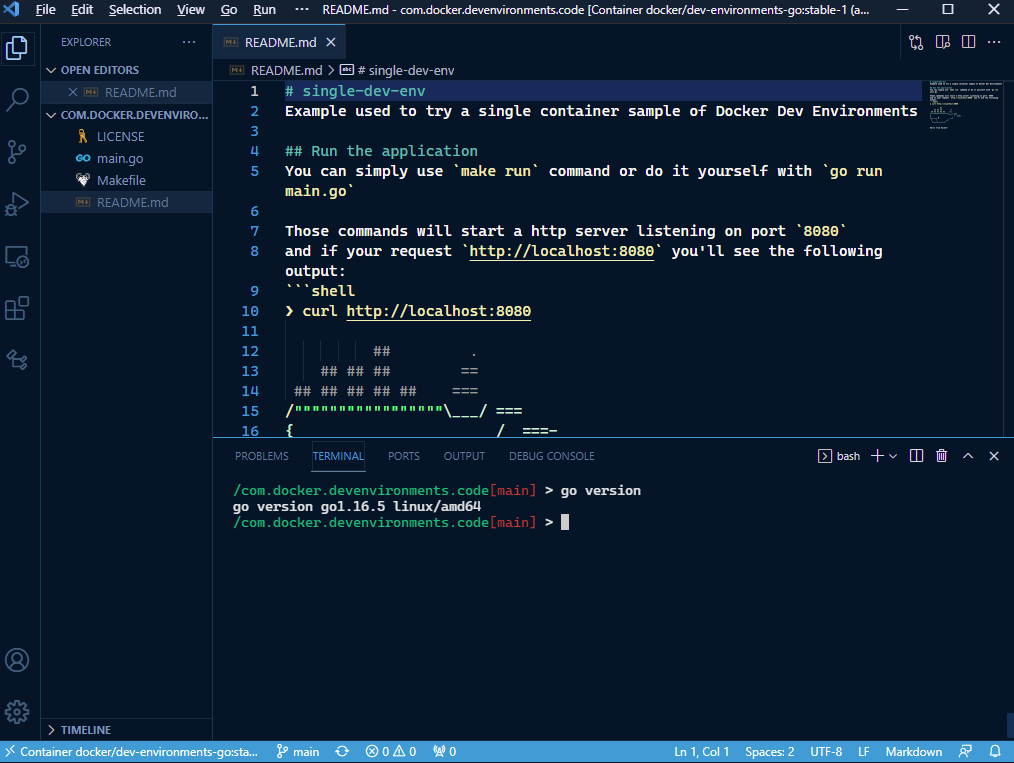
開発環境構築が終わると自動でVSCodeが開き開発可能な状態になります.(画像はsingle-dev-envのもの)

内部でVSCodeのRemote Containers Extensionが使われているようで.gitconfigが引き継がれています.
Remote Containers Extension との違い
https://github.com/dockersamples/single-dev-env.git を見るとDockerfileがないです.つまりリポジトリのファイルからベースイメージを推測してコンテナを作成しているようです.これはRemote Containers Extensionとの大きな差だと思います.一応.docker/config.ymlファイルを用いてベースイメージを指定することもできるようですがこの方法は今後変更される可能性が高いみたいです.
docker-composeの方はhttps://github.com/dockersamples/compose-dev-env.git を見ると.docker/docker-compose.ymlで構成を指定しています.このあたりはRemote Containers Extensionと同じ感じです.
一方でRemote Containers Extensionの.devcontainer.jsonのような設定ファイルはなくまだコンテナの細かな設定はできなさそうです.
Dockerfileが必須ではないので気になったリポジトリを実行してみたいけど環境構築が面倒というときに便利かもしれません.