- banaTECH
-
-
Menu
- 製作物
- ブログ
- プライバシーポリシー
- Github
linear-gradientで行数に依存しない下線が引きたい
作成: 2021年01月06日
更新: 2021年01月06日
やりたいこと
CSSで文字に下線を引く方法としてbackground: linear-gradientを用いる方法がある.
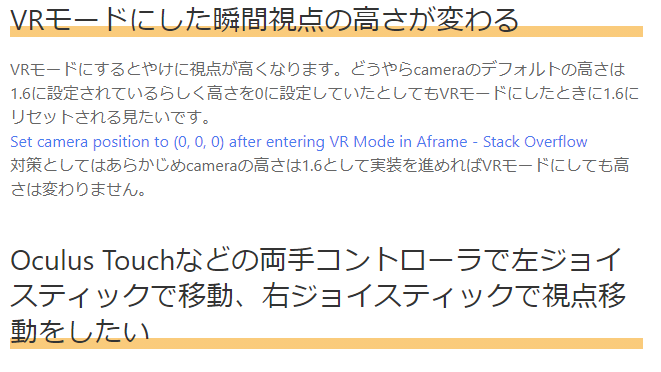
background: linear-gradient(transparent 70%, #ffc778 70%);しかしこれでは以下のように要素の行数によって下線の幅が変わってしまう.

下線の幅を行数に依存しないようにしたい.
解決策
以下のようにする.
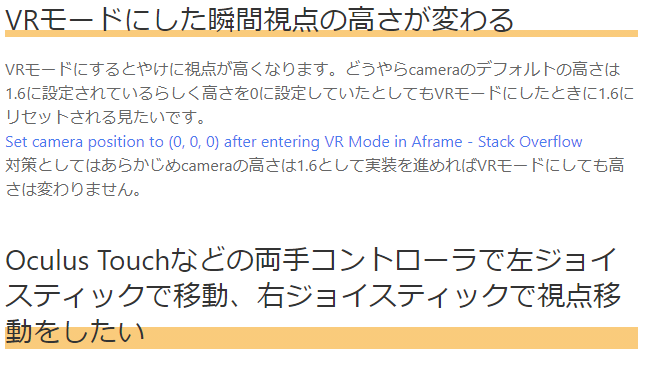
background: linear-gradient(to top, #ffc778 0.7rem, transparent 0.7rem);to topによってグラデーションの方向を上方向にし,その上で下線の色と透明の幅をremやpxで指定すればいい.これで以下のように下線の幅が行数に依存せず一定となる.